Latest in: Digital
[tatsu_section bg_color= "" bg_image= "" bg_repeat= "no-repeat" bg_attachment= '{"d":"scroll"}' bg_position= '{"d":"top left"}' bg_size= '{"d":"cover"}' bg_animation= "none" padding= '{"d":"0px 0px 0px 0px"}' margin= '{"d":"0px 0px 0px 0px"}' border= "0px 0px 0px 0px" border_color= "" bg_video= …
Tishk Barzanji is a London-based illustrator who previously studied physics before pursuing a creative career. His work is a mixture of sketching, watercolor and digital. Source: Creative Review
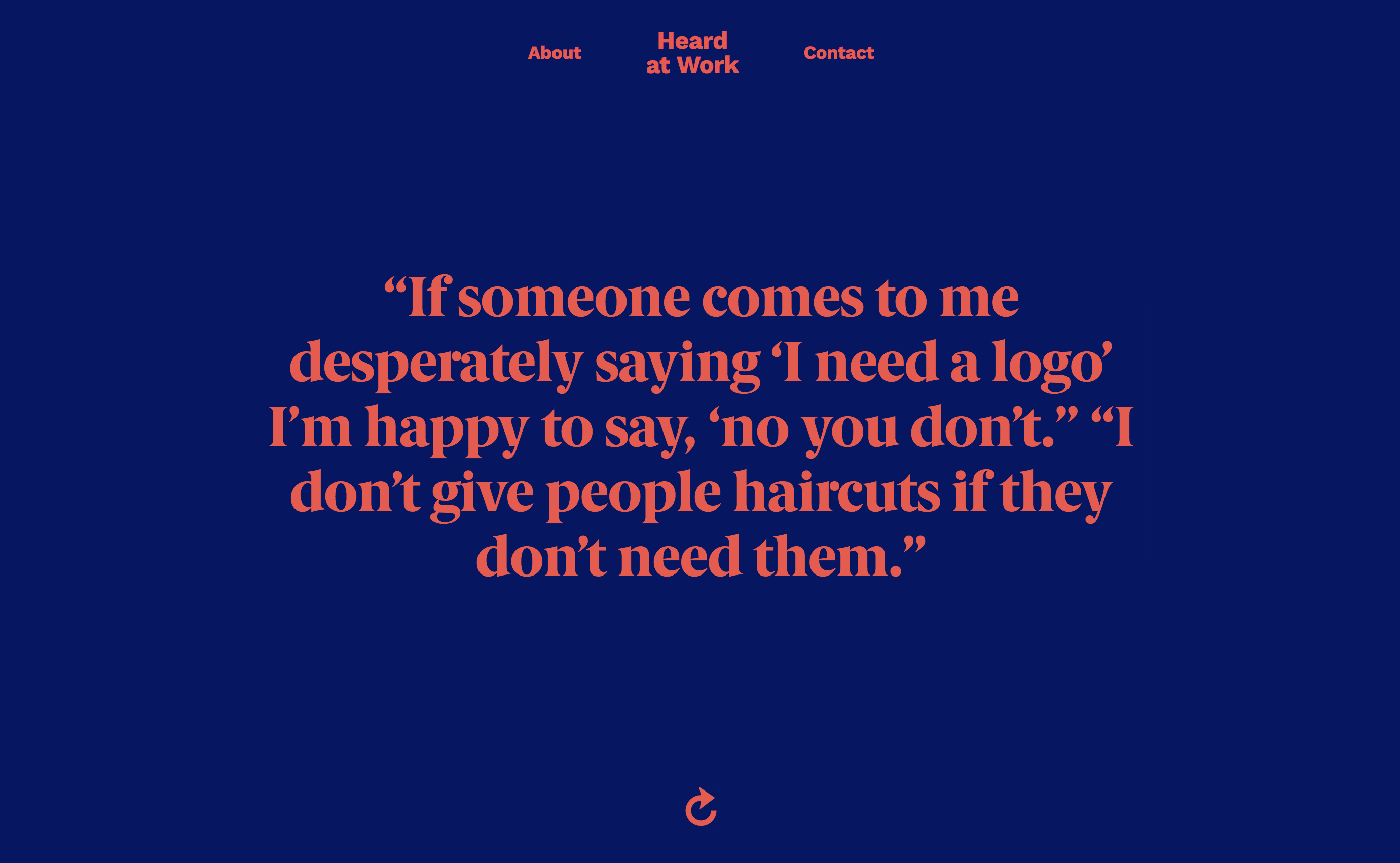
The website Heard at Work is a perfect mix of insight and hilarity as it documents comments overheard in a New York design studio. A favorite I remember while working in a collaborative UX …
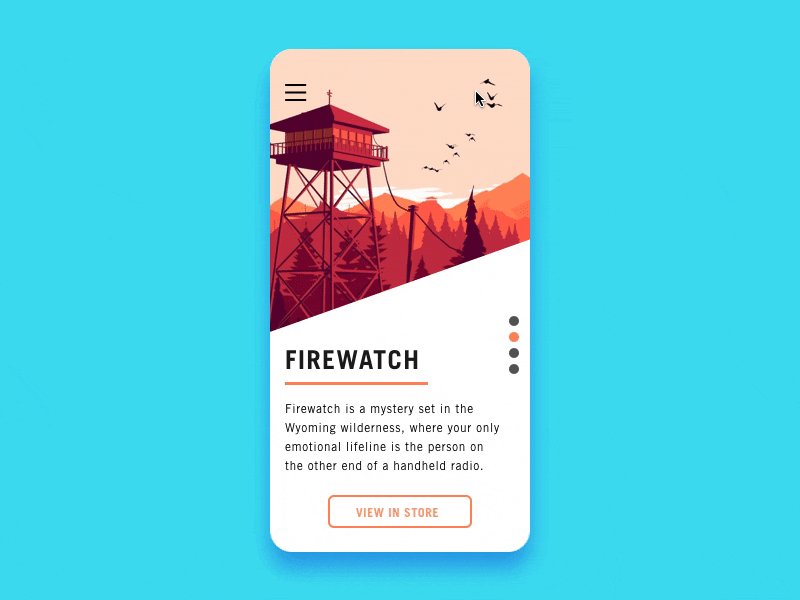
I love the texture that's been added to this illustration. Dribbble shot courtesy of febin_raj.
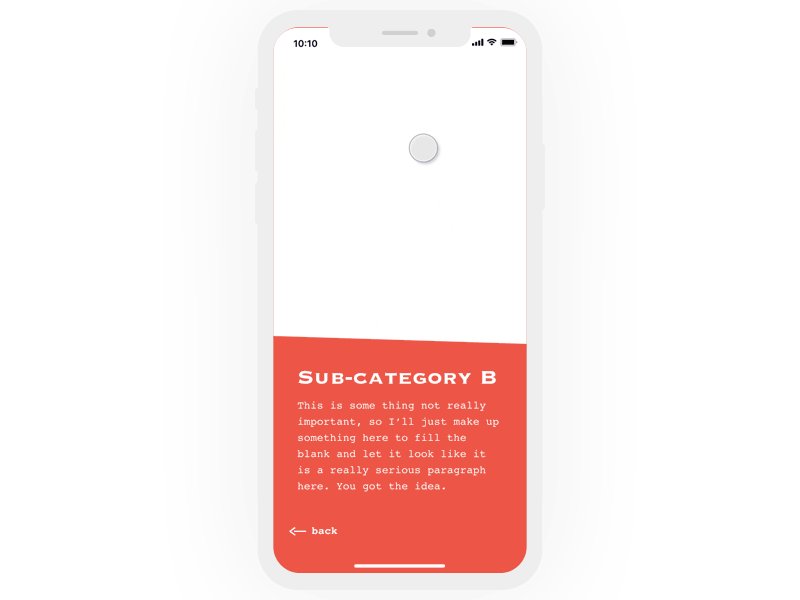
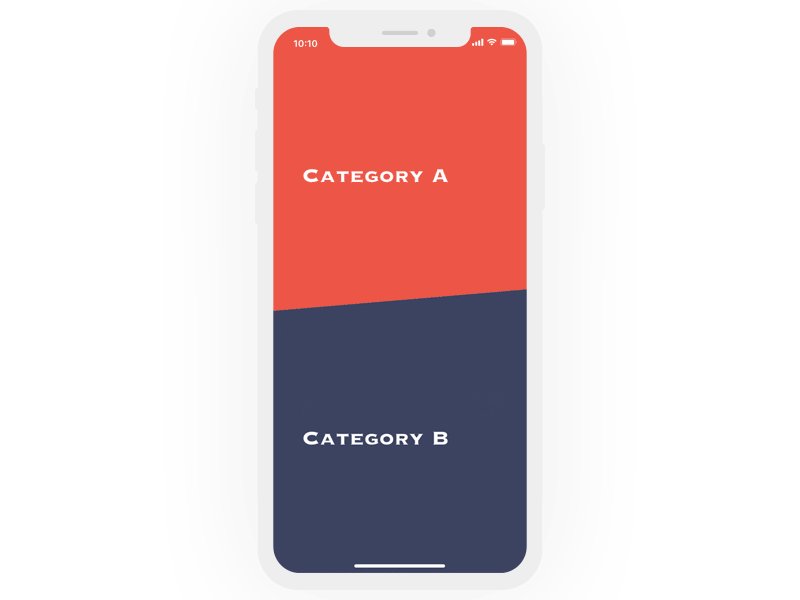
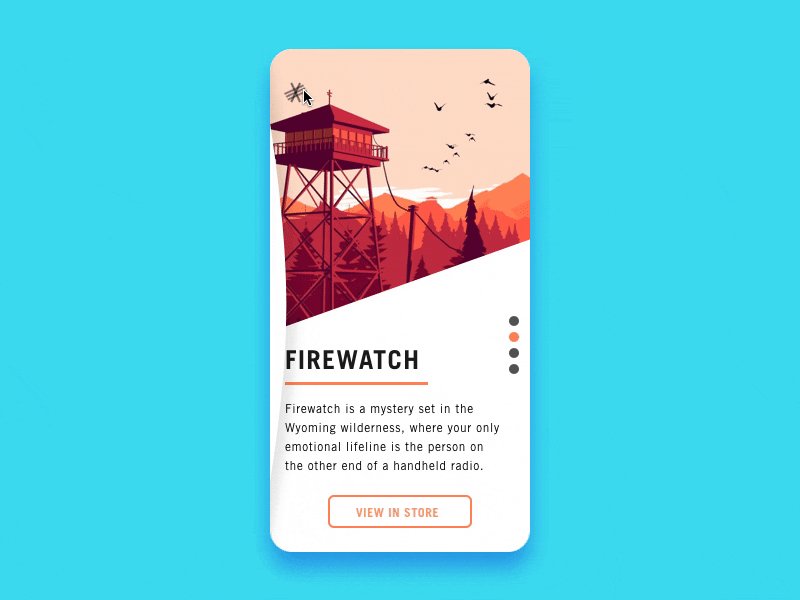
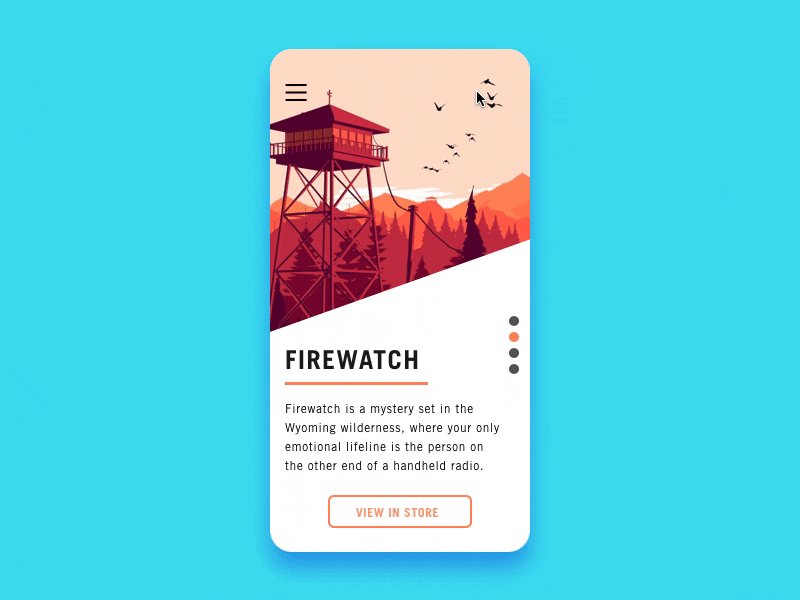
This is a nice example of smartly used transitions. The pull-down gesture is my favorite thing about it. This Dribbble shot was done by Enzo Yu Deng.
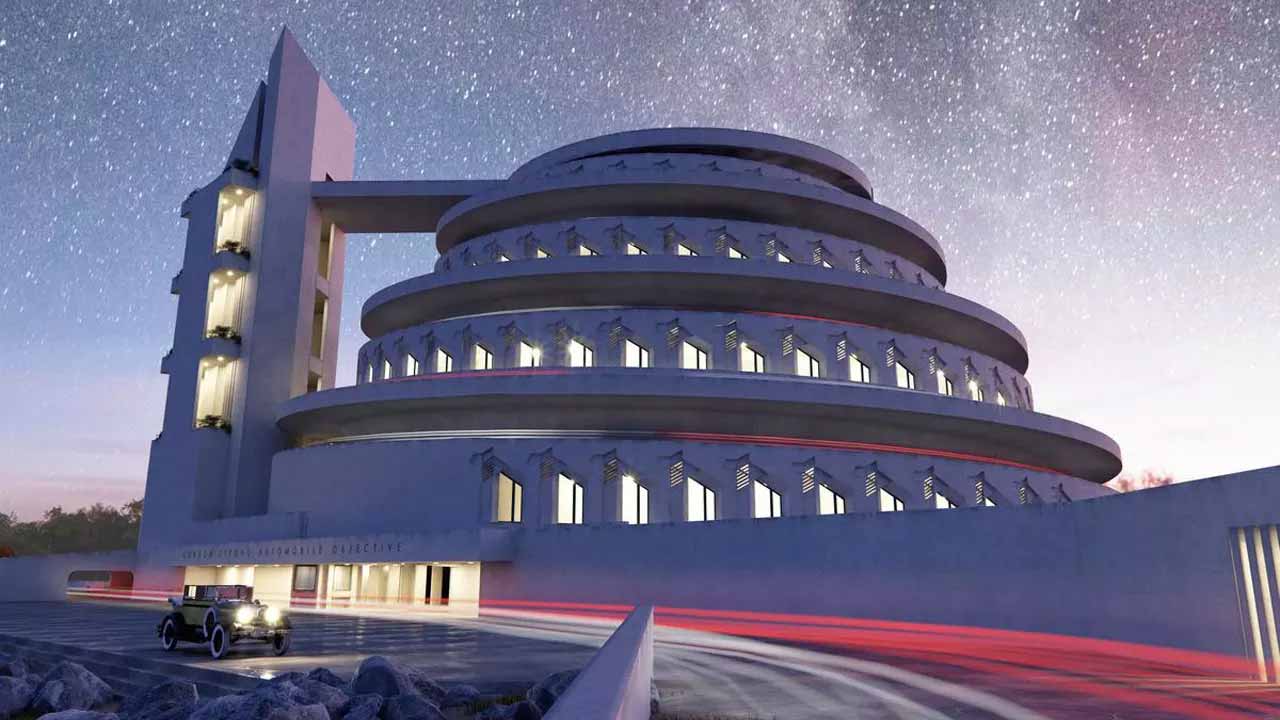
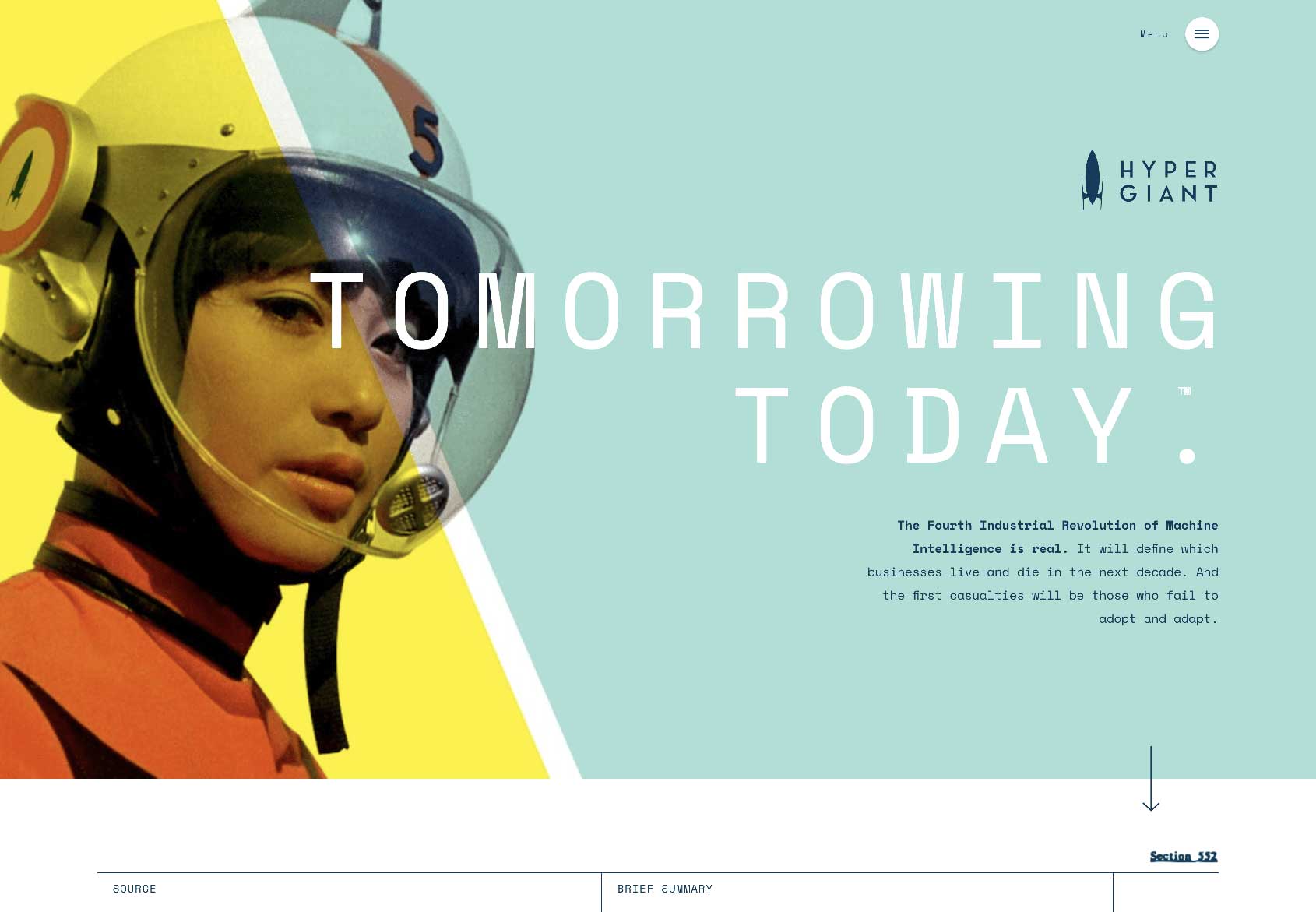
The future is bright with the vintage interpretation of the Hygergiant brand by Maven. From top to bottom this design is a delight […]
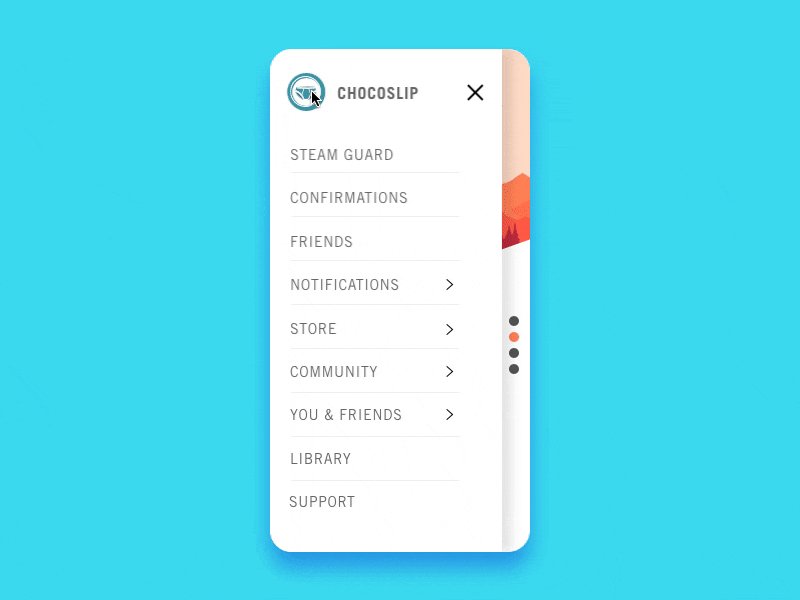
Really cool menu transition. Kudos to Stéphane Goeuriot for the excellent animation.
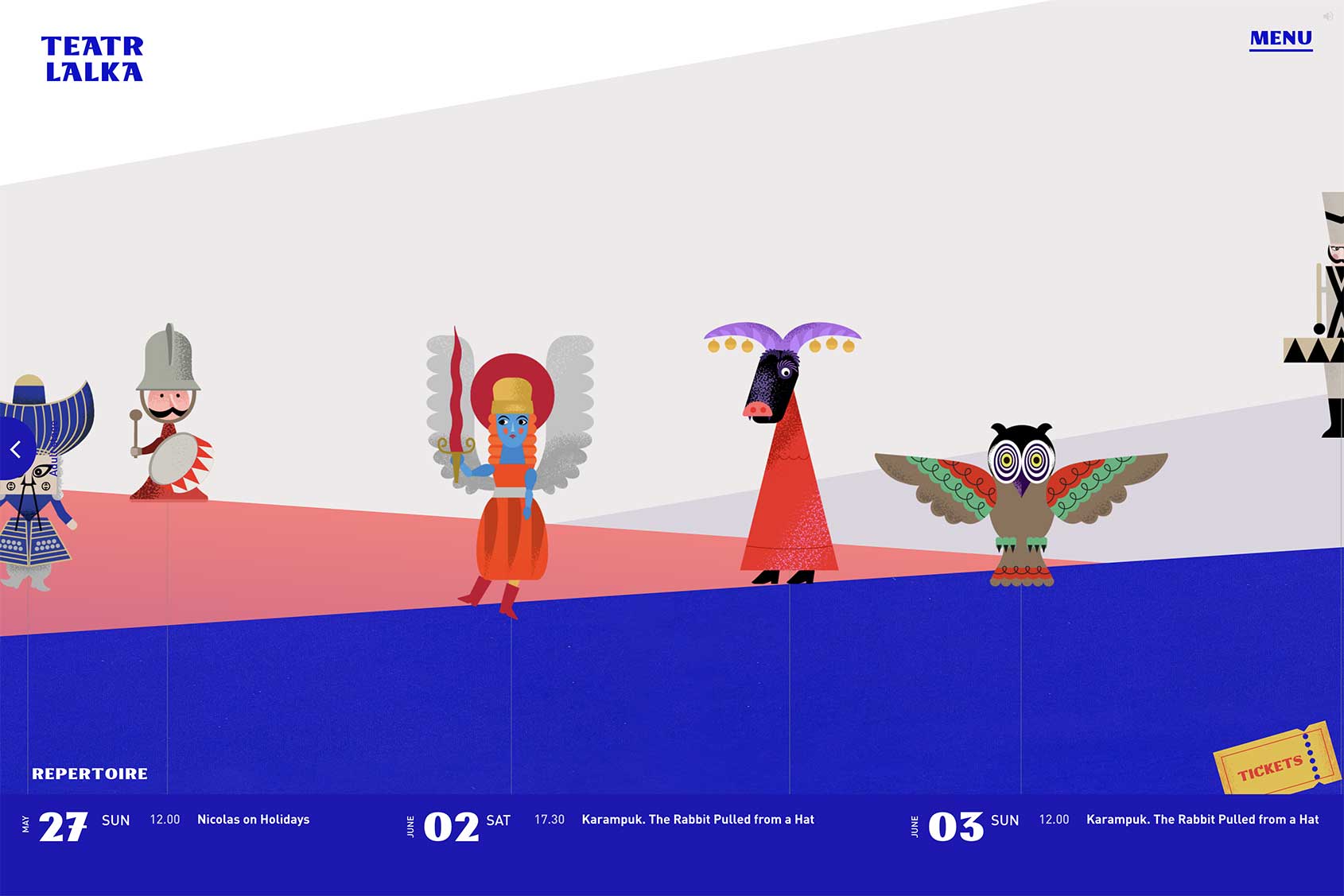
Founded in 1945, the Lalka Theatre in Warsaw is the most visited puppet theatre in Poland. The new website created by Huncwot is such a joy to navigate. Custom […]
Really nice transition between scenes using Flinto. Thanks to Heydar Hasanov for the great shot.
Thanks @tweetasnowman for letting me create my own customizable snowman! http://tweetasnowman.com #holidays pic.twitter.com/7DRaDCxOyi
ⓒ 2023 Matthew Hensler