Written by: Matthew Hensler
[tatsu_section bg_color= "" bg_image= "" bg_repeat= "no-repeat" bg_attachment= '{"d":"scroll"}' bg_position= '{"d":"top left"}' bg_size= '{"d":"cover"}' bg_animation= "none" padding= '{"d":"0px 0px 0px 0px"}' margin= '{"d":"0px 0px 0px 0px"}' border= "0px 0px 0px 0px" border_color= "" bg_video= …
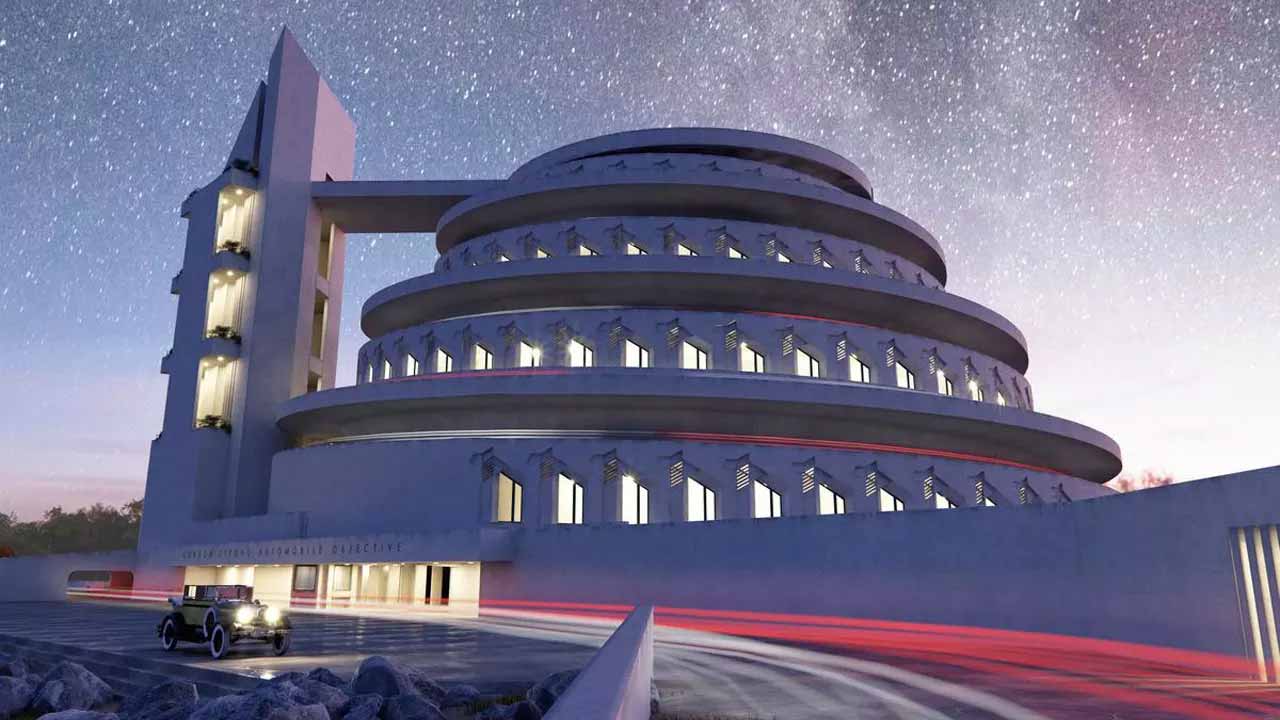
Tishk Barzanji is a London-based illustrator who previously studied physics before pursuing a creative career. His work is a mixture of sketching, watercolor and digital. Source: Creative Review
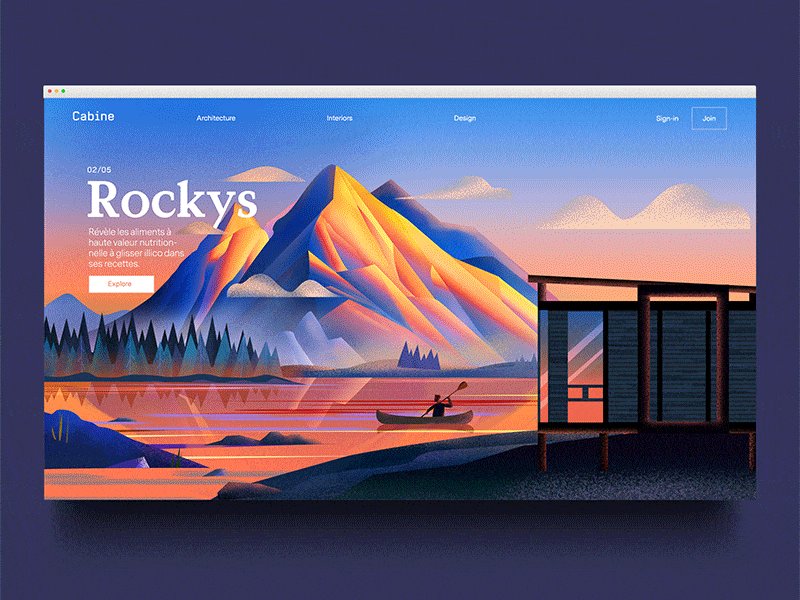
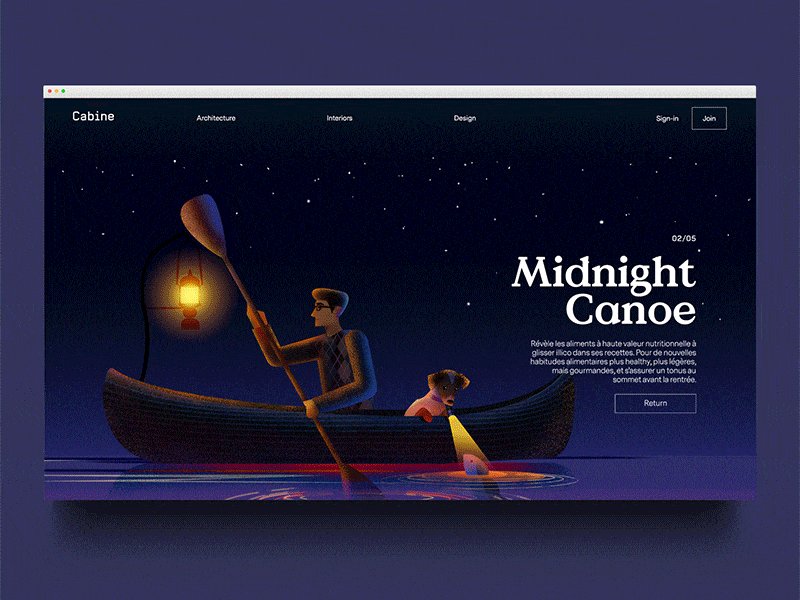
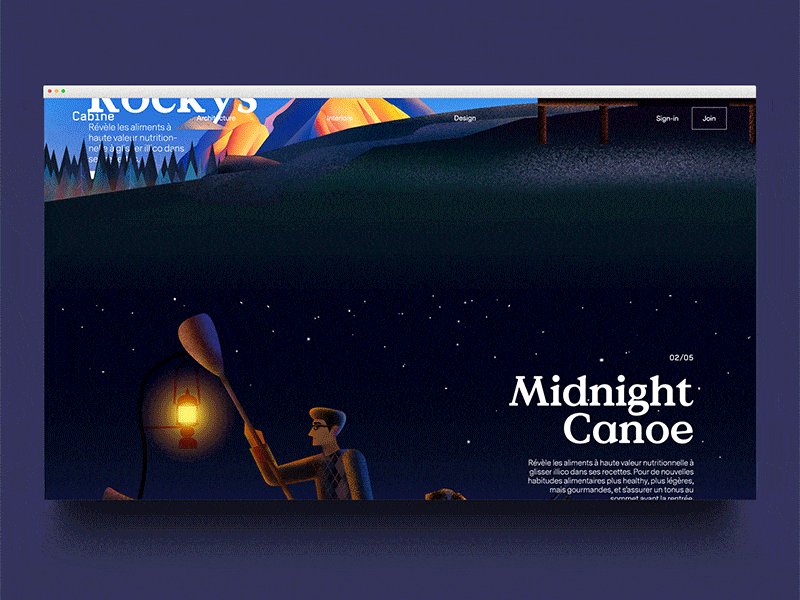
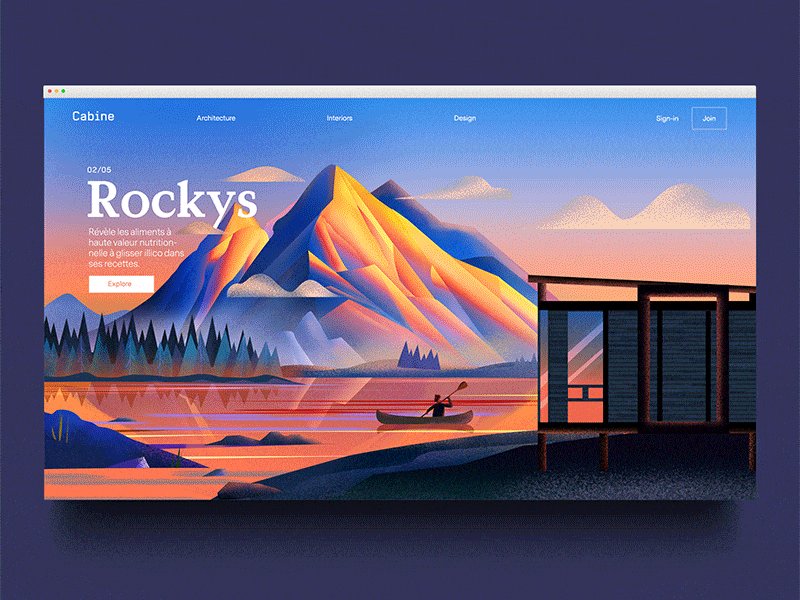
This amazing Dribbble shot is by Zak Steele-Eklund. Everything here is lovely - the illustrations, the transitions, the colors. Love it.
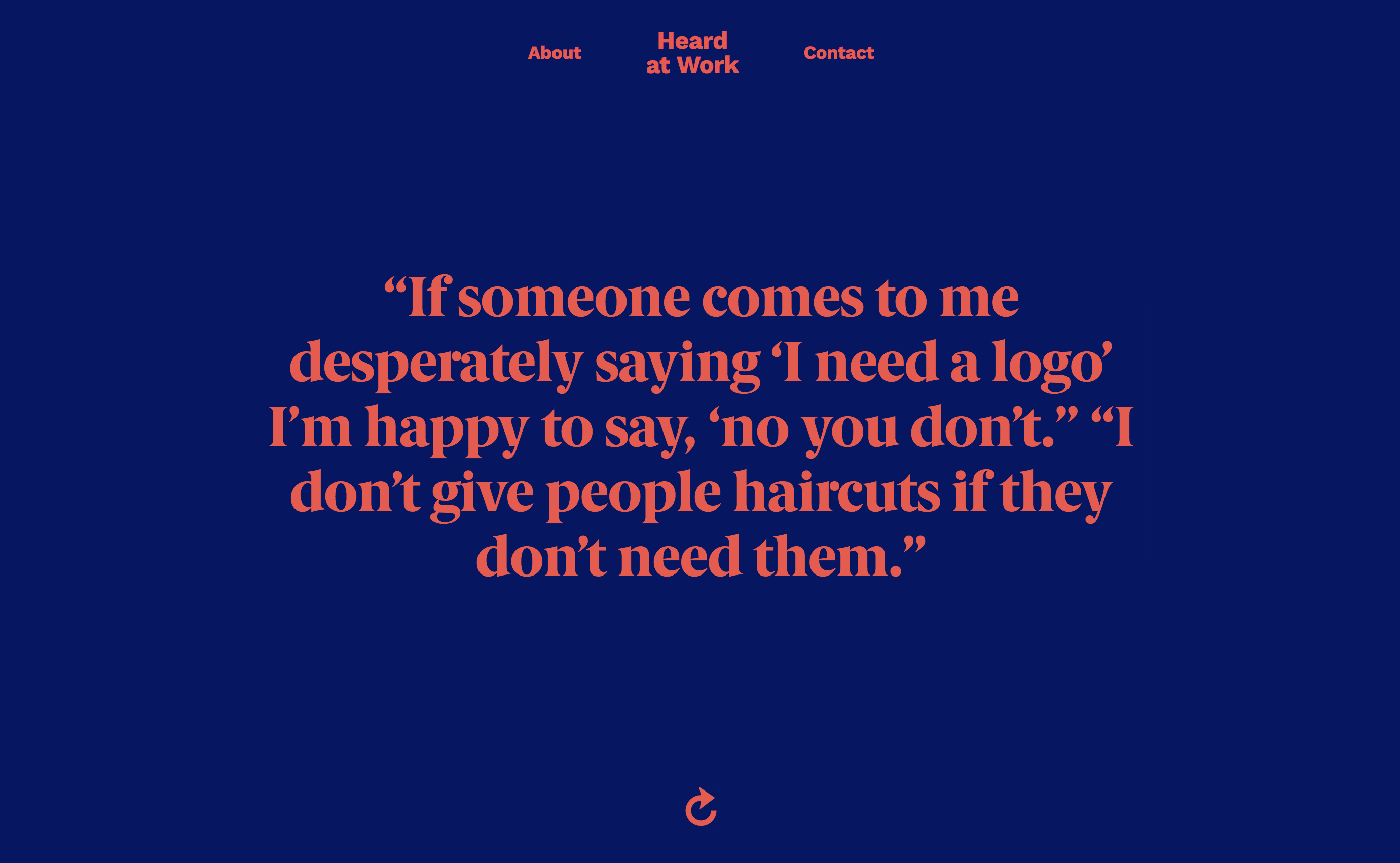
The website Heard at Work is a perfect mix of insight and hilarity as it documents comments overheard in a New York design studio. A favorite I remember while working in a collaborative UX …
I love the texture that's been added to this illustration. Dribbble shot courtesy of febin_raj.
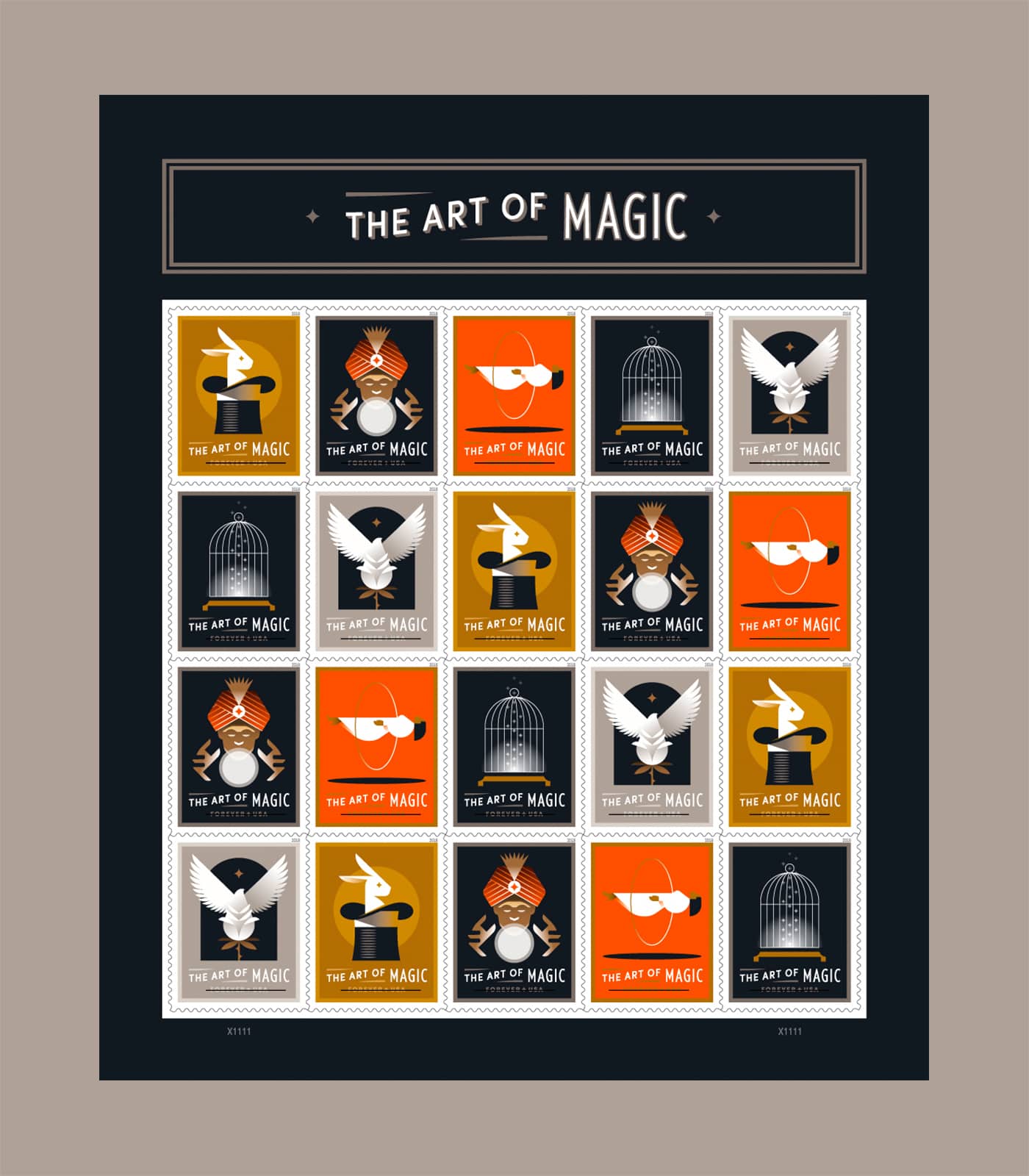
I am obsessed with the stamp illustrations from the Art of Magic project by Mike Ryan and Jay Fletcher. The logo, the use of light and shadow, and all tiny details make this a …
This is a nice example of smartly used transitions. The pull-down gesture is my favorite thing about it. This Dribbble shot was done by Enzo Yu Deng.
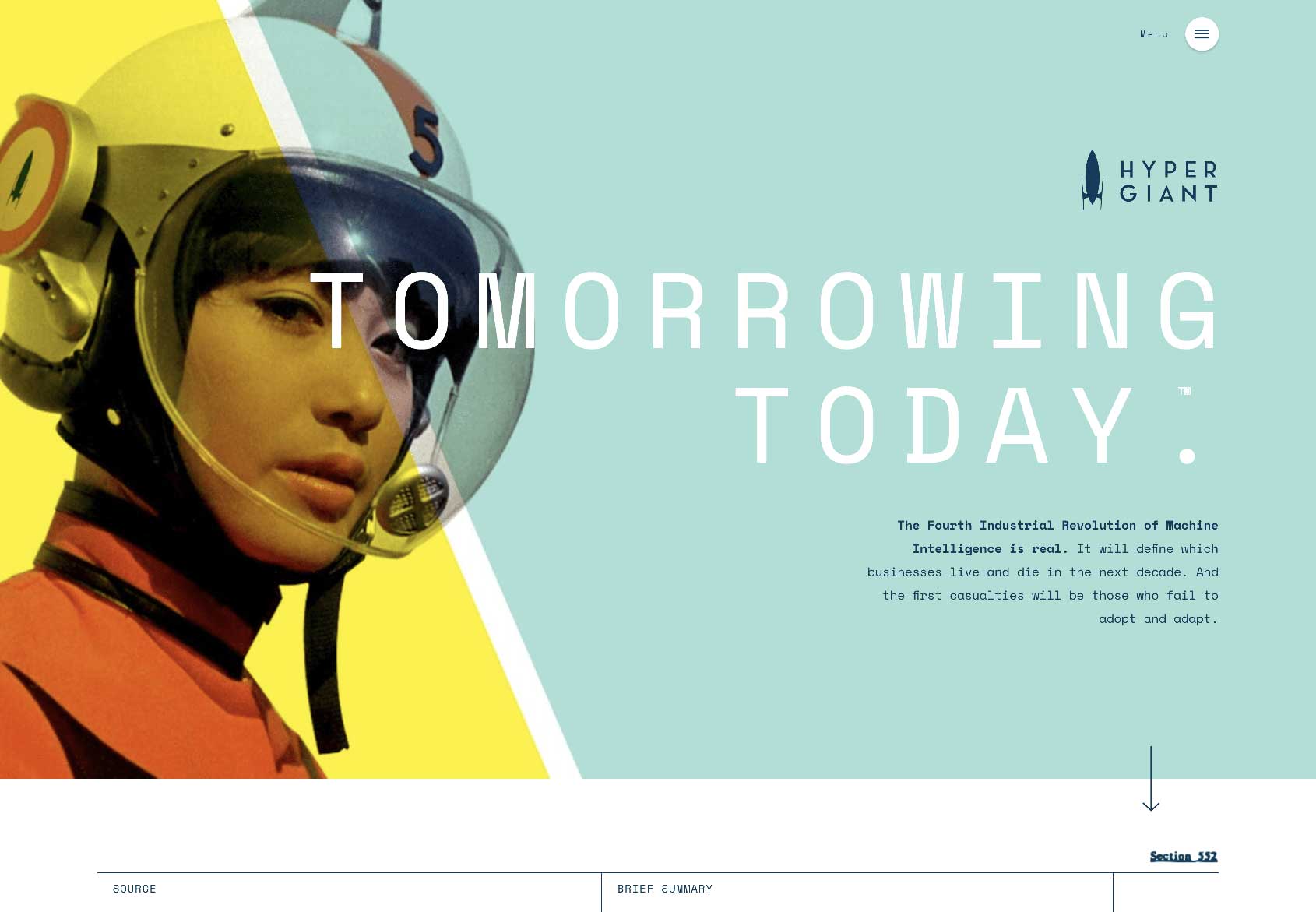
The future is bright with the vintage interpretation of the Hygergiant brand by Maven. From top to bottom this design is a delight […]
I love animated logo reveals, and this one is filled with smooth transitions and brand personality. Nice work from Eddie Lobanovskiy originally posted on Dribbble.
I'm always so impressed when a company commissions their own typeface, which is exactly what Airbnb just did. Say hello to Cereal, designed by the team at Dalton Maag. This collaboration resulted in a …
ⓒ 2023 Matthew Hensler